前兩個單元都在談如何加上不同的 class,這單元要介紹的是如何動態修改 style 的方式。
在這次的示範中,將建立一個 input[number] 以進行數字切換,並透過這個方式調整歌詞的樣式。
<div class="p-2 text-left">
<label class="block">The lyrics size:</label>
<input type="number" class="p-1 w-full" v-model="musicIntroSize" />
</div>
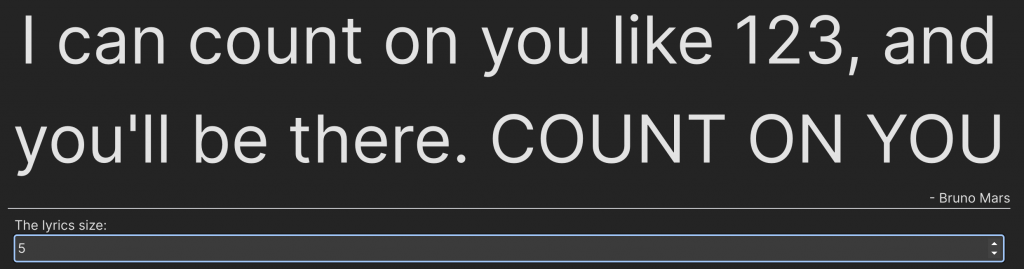
接著將 template 裡的歌詞進行修改,直接加上 :style 如下
<p :style="{fontSize: musicIntroSize + 'em'}">{{ musicIntro }}</p>
最後,在 data(){} 內增加屬性
musicIntroSize: 1
透過修改數字便可以看到歌詞的變化

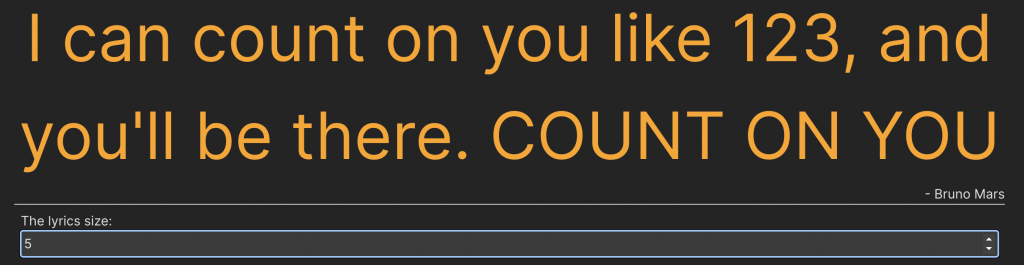
使用 array 的寫法進行調整
<p :style="[
{fontSize: musicIntroSize + 'em'},
{color: musicIntroColor}
]">
{{ musicIntro }}
</p>
並在 data(){} 內增加屬性
musicIntroColor: 'orange'

雖然課程有提到可以整理成 computed,但目前我還沒有查到或測試出合適的寫法,歡迎知道的各位前輩提供建議,以作為文章的改善唷^__^
最後也附上官方的說明文章,希望能有所幫助。
